3. 태그의 중첩과 목록
2020. 10. 5. 00:07
1. <li> 태그 - 리스트(목록)을 생성해주는 태그


2. <ui>태그 - <li>태그들의 그루핑을 하는 태그


이렇게 ui태그 안의 li태그처럼 '태그안의 태그'가 존재 할 수 있다.
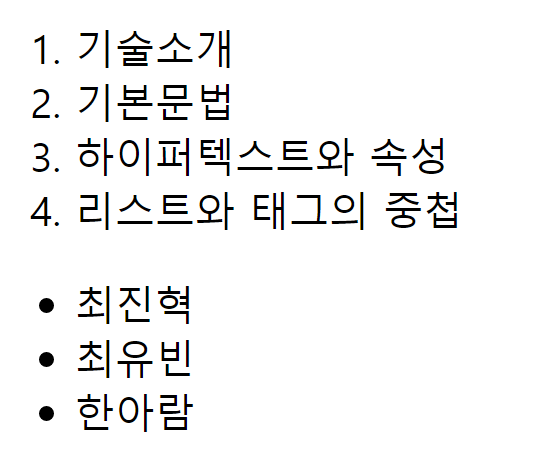
그런데 위의 ui태그와 아래의 ui태그안에 존재하는 li태그 안의 내용들은
종류가 다르다.
위에는 수업의 목차이고, 아래에는 수업에 참여한 학생이다.
수업의 목차는 순서가 있지만, 수업에 참여한 학생은 순서가없다
이렇게 순서가 있는 리스트와 없는 리스트로 구별하려면
3. <ol>태그 - 순서있는 리스트를 생성하는 태그


그 li태그들을 ui태그대신 ol태그로 감싸주면 된다.
지금까지 나온 태그들의 뜻풀이를 해보면
li는 당연히 list의 약자이며
ol은 ordered list 즉, 순서있는 리스트의 약자이고
ul은 unordered list 즉, 순서없는 리스트의 약자이다.
'프로그래밍 언어 > HTML' 카테고리의 다른 글
| 6. 개발자도구 (0) | 2020.10.05 |
|---|---|
| 5. DOCTYPE (0) | 2020.10.05 |
| 4. HTML의 구조 (0) | 2020.10.05 |
| 2. 속성 (0) | 2020.10.05 |
| 1. 태그 (0) | 2020.10.05 |