함수
2020. 10. 5. 00:10


인자를 안받고 return값도 없는 간단한 numbering이라는 함수를 작성해보자
결과로는

이렇게 나오게된다(console.log함수를 사용했으니까)
return 값이 있는 함수의 예제를 만들어보자

이렇게 쓰면


이런 결과가 출력된다.
인자값이 있는 함수의 예제를 만들어보자

이런식으로 하면

와 2가 alert로 출력이된다.
c언어와 달리 JS는 인자값을 따로 변수선언을 안해줘도 되는것같다
복수의 인자 선언 예제

함수를 선언하는 또다른 방법
JavaScript는 함수를 정의하는 또다른 방법을 제공한다

이 선언형식은 9행 대입연산자 오른쪽에 있는 함수형식이 왼쪽의 numbering이라는 변수에 대입된것이다.
즉, numbering이라는 변수가 저 기능을 하는 함수를 가지게 된것이다.
이것과 정확히 같다

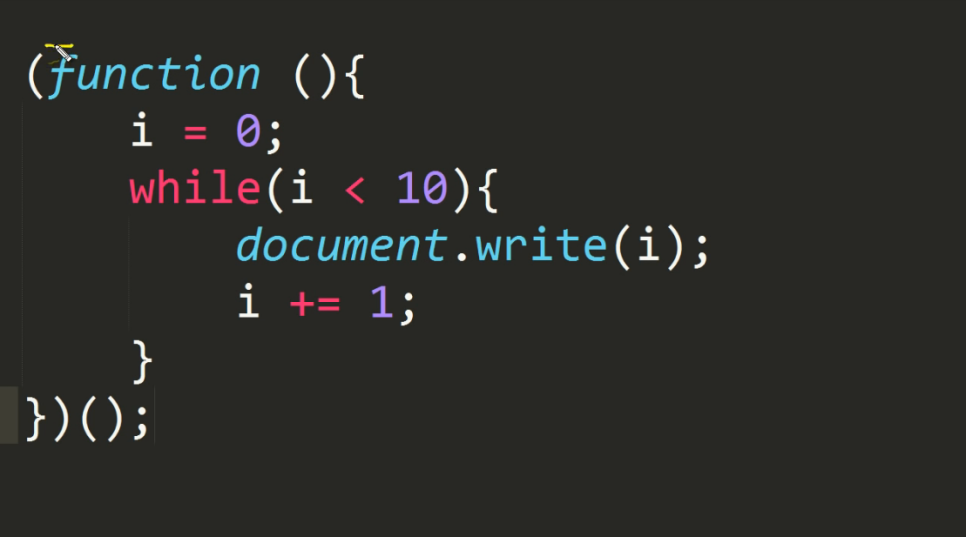
함수를 정의와 동시에 호출

이렇게 이름없는 함수를 정의해주고 소괄호로 전체를 한번 묶은다음 뒤에 ();를 붙여주면
선언과 동시에 한번 호출이된다.
이런것을 JS에서는 '익명함수' 라고한다.
일회성 호출시에 쓰이는 함수이다.
'프로그래밍 언어 > JavaScript' 카테고리의 다른 글
| HTML안의 JavaScript (0) | 2020.10.05 |
|---|---|
| 객체(object) (0) | 2020.10.05 |
| 배열 (0) | 2020.10.05 |
| 반복문 (while, for) (0) | 2020.10.05 |
| 입력받는 prompt 함수 (0) | 2020.10.05 |